The Story
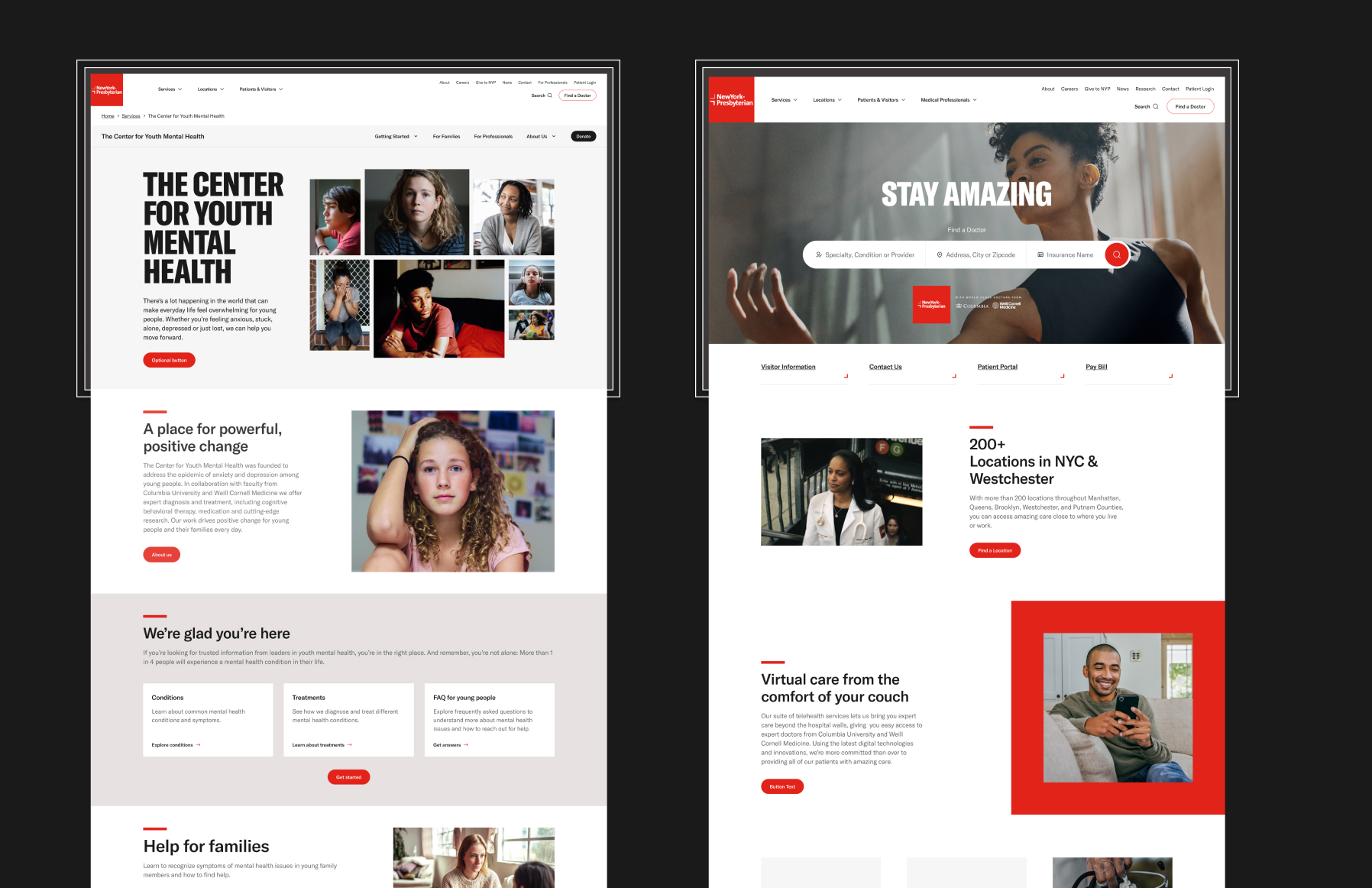
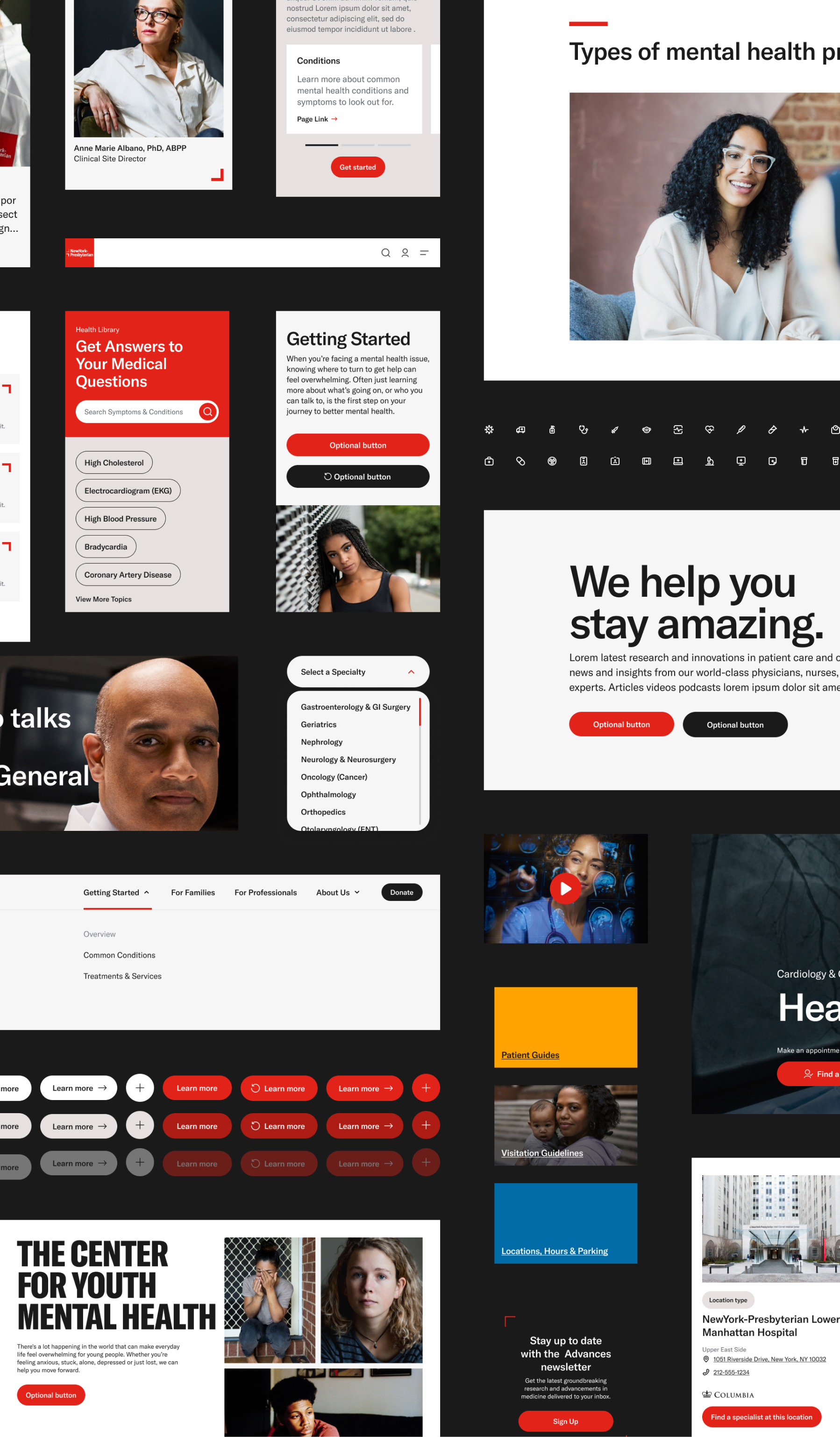
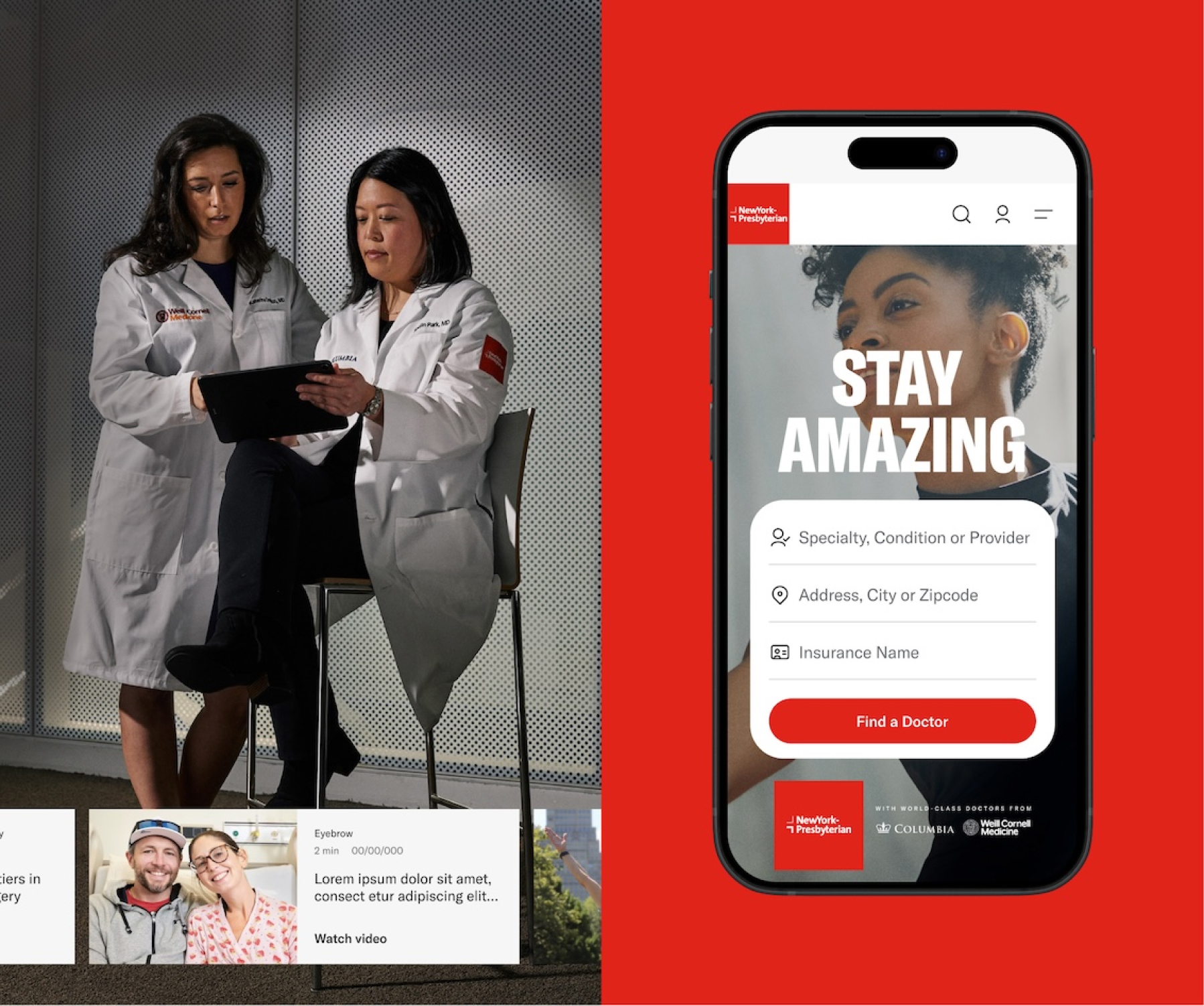
Over the course of 2+ years, Havas CX has been working on revamping NYP.org and its digital branding system. In addition to content strategy, UX design, and visual design, we've been handing off 150+ interactive, dynamic, and scalable coded components designed to adapt fluidly across diverse layouts and applications. These components are being applied to over a few thousands of pages, driving consistency and efficiency across the NYP's digital ecosystem for the years to come.
My Role
I co-led the development of a comprehensive and interactive design system and UI component library as part of a major rebranding initiative for NYP.org.
We partnered closely with a third-party vendor responsible for converting our html code into Drupal components, ensuring seamless integration and functionality within the client’s CMS. This collaborative effort enabled us to prioritize styling and interactivity, delivering a robust, scalable UI system that aligns with the client’s brand vision and technical infrastructure.
The Work



The Fluid Solution
I architected a fluid system solution that serves as the foundation of the UI library, ensuring components could easily adapt across various layouts and future design needs. Every component on the site uses fluid typography and vertical spacing units where they are constantly shrinking and growing dynamically and proportionally between the smallest and largest screen sizes. This solution avoids needing to set fixed values for different breakpoints.
Agency
Havas CX
The Team
Senior Creative Technologist - Lan Zhang
Associate Director of Technology - Jad Mintun
Associate Director of Program Management - MM Bruner
Senior Account Director - Lauren Schobell
Account Supervisor - Jacquiline Berci
Creative Director/Visual Designer - Andy Woolfolk
Creative Director/Visual Designer - Esther Ko
Associate Director of Experience Design - Angus Lo
Senior Experience Designer - Rachel Pritykin
Senior Copywriter - Nathan Jubb